https://webst8.com/blog/wordpress-block-editor/
https://webst8.com/blog/wordpress-lightning-vkblocks/
パターンライブラリ
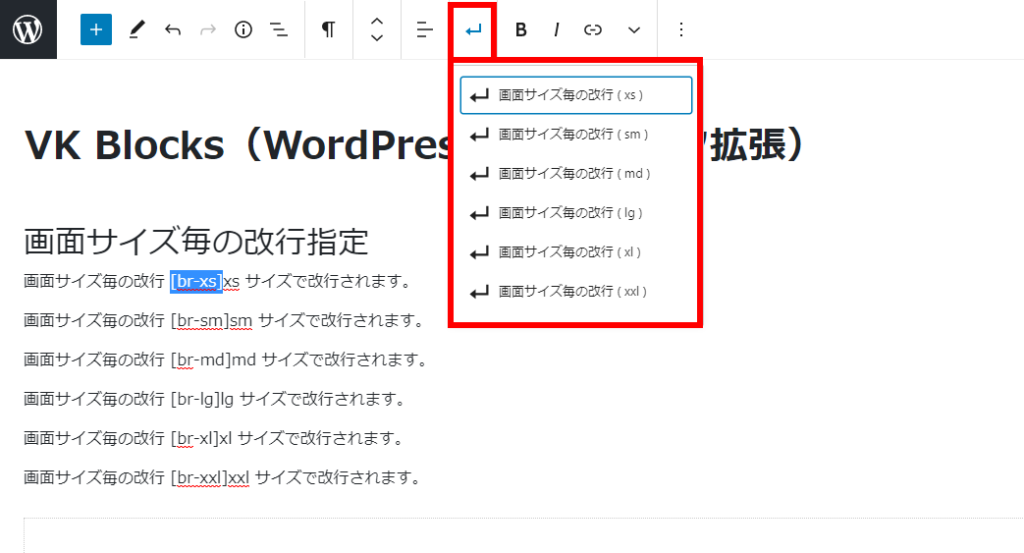
レスポンシブ改行
OUR STRENGTH
リフォーム・ヨシオカに
お任せください。
蛍光ペン風見出し
右のパネルから色、サイズ、下部余白を自由に設定してください。アイコンも自由に変えられます
アイコン付き見出し
アイコン付き見出し
背景ありの見出し
背景ありの見出し
背景ありの見出し
左右線ありの見出し
括弧がある見出し。右のパネルで見出しデザインを変えられます
レスポンシブスペーサー
⇓コンテンツごとの余白はその都度「レスポンシブスペーサー」を挿入します。PC、タブレット、スマホそれぞれに高さを指定できます
カラム

左に画像、右側にテキストです。
カラムの幅は自由に変更できます。
プロパティで上揃い、中央揃い、下揃いなどができます。
モバイルでは縦に並べるようになっています。

グリッドカラムにすると、PCとモバイルでカラム数を変えることができます。カラムの幅は共通になります。

グリッドカラムにすると、PCとモバイルでカラム数を変えることができます。カラムの幅は共通になります。

グリッドカラムにすると、PCとモバイルでカラム数を変えることができます。カラムの幅は共通になります。
リスト
- 矢印リストです。右のパネルで色々なアイコンを選択できます。
- 番号リスト
- 番号リスト
テーブル
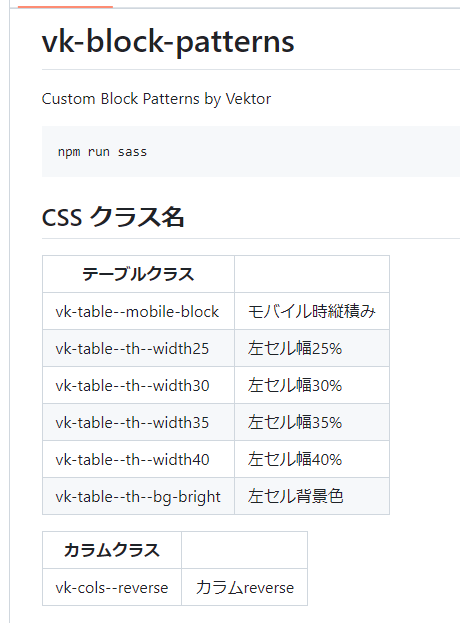
このテーブルは、右側の設定→高度な設定→追加クラス にて以下のクラス名を入力し、背景色あり、左側のセルを30%幅、スマホ表示で縦積みになっています。
table1 →カラーデザイン
vk-table--th--width30 →左側のセルを30%幅
vk-table--mobile-block →スマホ表示で縦積み
| ああああああああああああ | 右のパネルからテーブルデザインを変更できます |
| ああああああああ | ああああああああああああああああああああ |
| ああああああああ | ああああああああああああああああああああ |
| あああああああああああああ | ああああああああああああああああああああああああああああああああああああああああ |
| ああああああああああああ | ああああああああああああああああああああああああああああああああああああああああ |
※以下参照

https://github.com/vektor-inc/vk-block-patterns?tab=readme-ov-file#vk-block-patterns